coding.net采用https
github pages怎样采用https呢?
简介
多线,指多条解析线路(isp)。
如果访问量特别大,可以多线部署,比如分别部署电信、网通等多条线路,或者不同省份的线路。这里我们仅采用国内线路、海外线路两种。
一个主机头可以分别解析不同的线路、不同IP,当用户访问网站的时候,智能DNS会判断出他们的线路并解析给他们对应线路的IP,以达到最快的访问速度
配置hexo的_config文件
这样在执行hexo deploy命令时就会同时部署到github和coding,由于之前已经配置了ssh,所以这里并不需要输密码 非常方便。
DNS解析的配置

主要配置:
1 | 记录类型 解析线路(isp) 记录值 |
在coding和github绑定自己的域名
如何测试
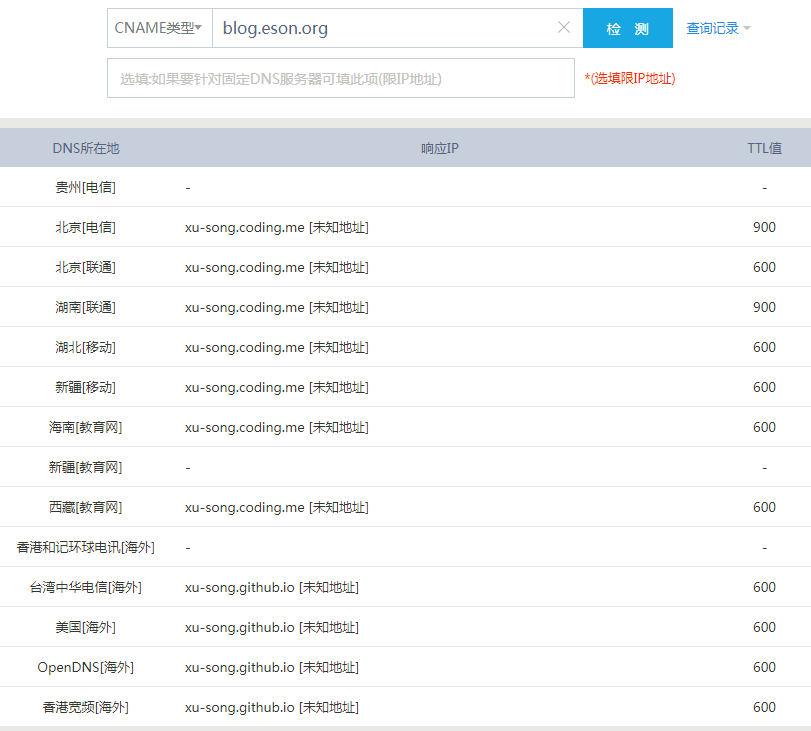
方式一:http://tool.chinaz.com/dns/
可测试 DNS 服务器的可用性和响应时间

美国、香港、台湾已经是解析的github的地址,国内的dns解析的是coding的地址。
方式二:http://ce.cloud.360.cn/
方式三:
1 | chrome://dns/ |
问题
以上方式,github的
双线部署方案
方案列表:
- Github + Coding + DNS双线解析。简单,但github不能对独立域名配置HTTPS
- Github + CloudFlare + Coding + DNS双线解析。实现双线部署,双线HTTPS
如何对js image等资源设置多线CDN?
比如有些google的js国内访问不到,需要采用国内的镜像CDN资源。
另外,图片、js、css等静态文件可以使用CDN加速,一些公共的js、css可以使用一些公共CDN,比如百度CDN,其余资源可以上传到七牛云来加速。
如何在html页面动态显示连接线路?
根据访问的路线,动态显示Hosted by Coding Pages 或者 Github Pages。
dns解析过程在页面解析之前。。前端无法获取到这个信息。
Update
为了双线部署,且启用 SSL 。当前版本采用了
- 国内线路:万网NDS + Coding_Pages(提供Lets’ Encrypt免费SSL证书)
- 境外线路:万网DNS + CloudFlare_Name_Server(提供CDN+CloudFlare免费SSL证书) + Github_Pages